Exploring brand with Spore
My role
Visual Designer: Recommend appropriate patterns, prototype, manage the hand off with developers
Delivered: Branding workshop, hi-fidelity mobile designs, style guide
The challenge
Food start up Sojourn Fare was looking to extend their brand to encompass mushroom growing units and an that monitoring climate conditions. They were looking for aUI and visual design solution for their internal facing app. The challenge was to design a user interface that was clean and accessible for both expert users, as well as novice employees.
Branding workshop
The team developed a branding workshop that focused on selecting colors that would best represent Spore app. Raiding the color swatch section of Lowe’s we developed a short series of questions meant to align and define each member's vision of Spore. The workshop was fruitful because we were able to see stakeholders had a differing brand visions and able to come to a consensus on colors moving forward.
Findings here
Things to try next time
How we applied to brand
Translate UX wireframes to clarify the primary use of each screen
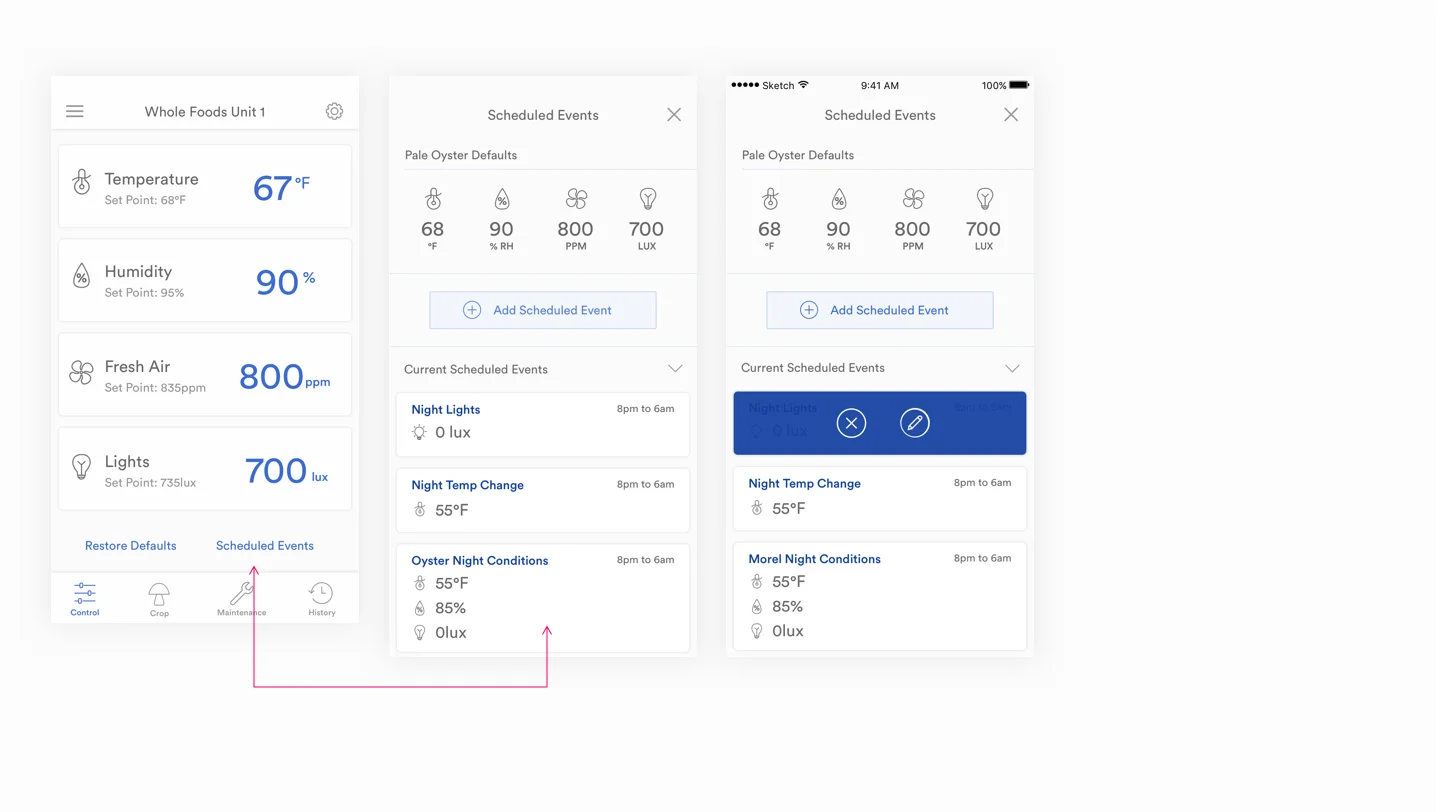
Control and monitor flow
This is this most used screen in the app, the information here displays the conditions within the growing unit. The data takes center stage here and is easily readable and highly scannable.
Users can tap on a card to access a graph where they can dig into and adjust unit conditions.
Harvest flow
When a crop is ready to harvest the app can record the yield and keep it for future comparison.
Remove event from scheduled events
I designed events as card that could be easily scheduled or removed
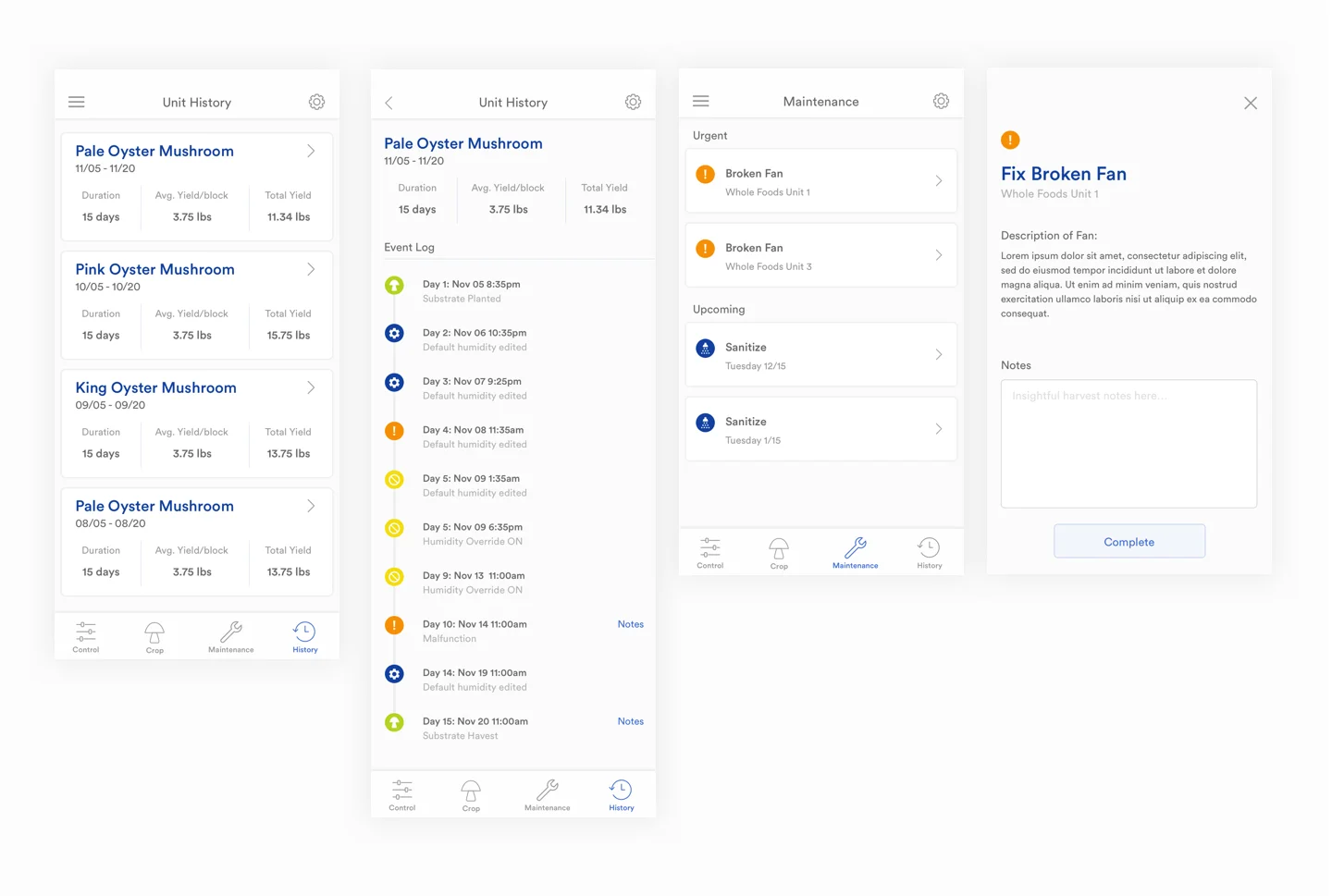
Unit History
History page can be easily accessed to see the production quality of the unit. These cards give the users high level information about each crop.
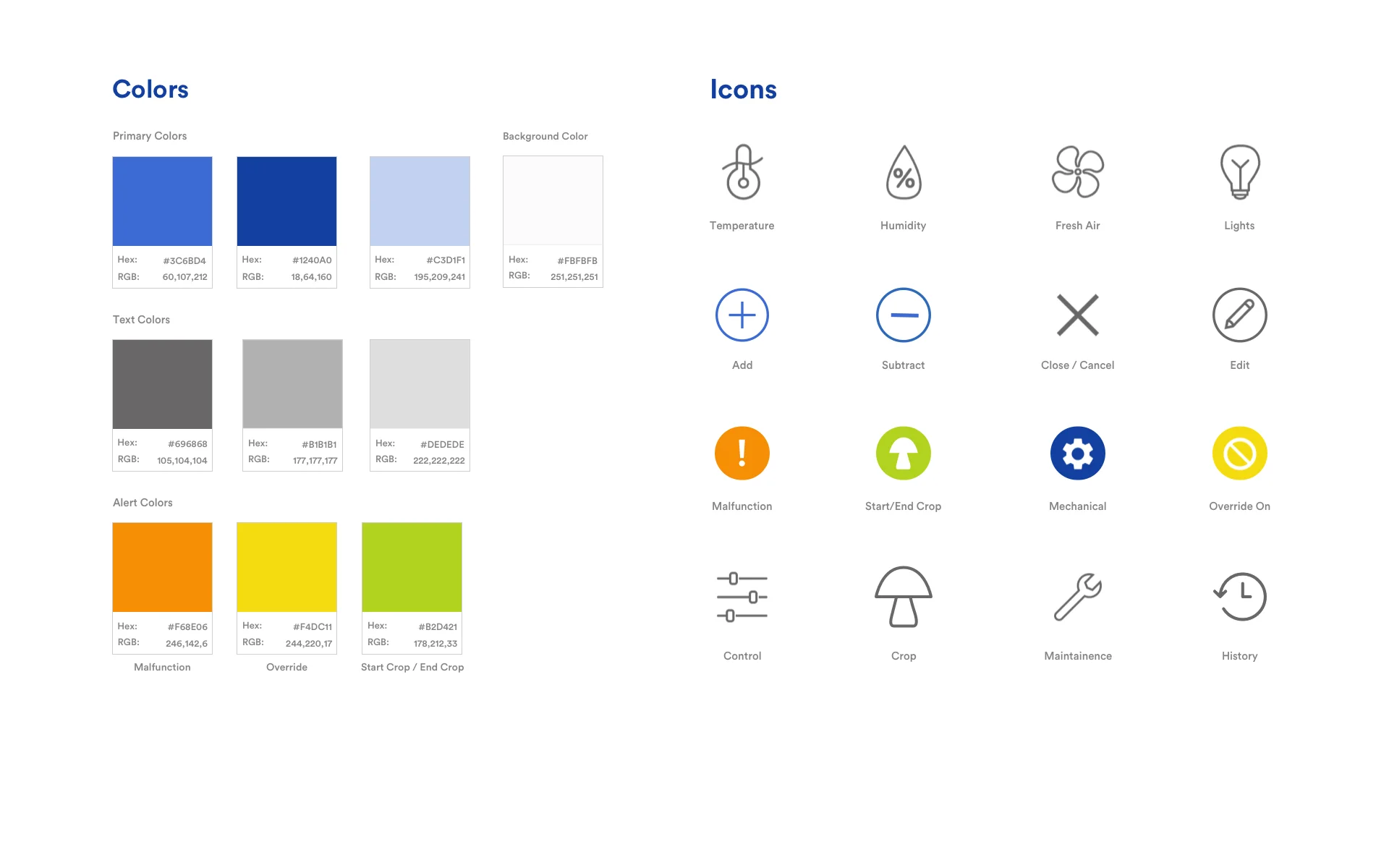
Style Guide
Outlines use cases, redlines sizes and relationship of all elements used in app. Along with the style guide I also provided a link to the Zeplin.io file for smoother transition to development.
Reflection
The journey of this product does not stop with spore v1. We provide our clients with a list of future consideration for the spore app.
Things to consider in the future iterations:
Use haptic feedback for future versions’ notifications and in-app touch
Graph landscape view may be version 2 depending on development’s needs
Images or more educational content for novice employees